Get your DialogFlow agent to initiate the conversation before user types a message
First published: Aug 2017 | Last Updated: May 2022
So let us understand the question:
When you work with Dialogflow you notice that it follows the “user types something -> agent replies with an answer” sequence. Suppose you wish to get the agent to say something before the user types anything, how do you do it?
Example

In my CourseBot (seen above), I initiate the conversation by using the same ideas described on this page.
Dialogflow Built In Welcome Events
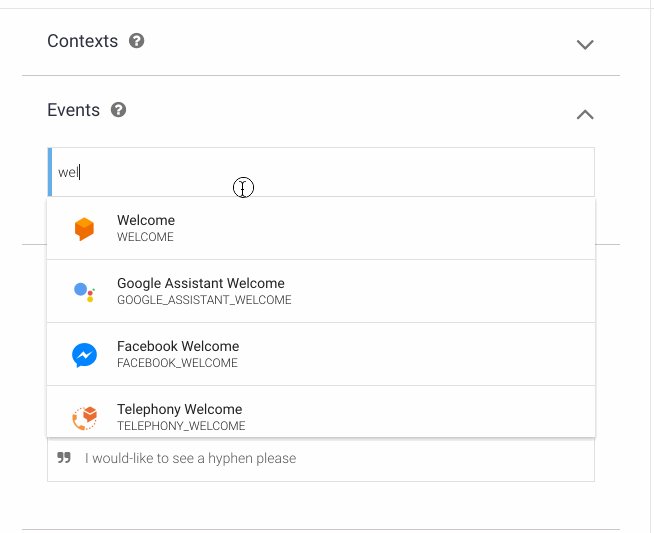
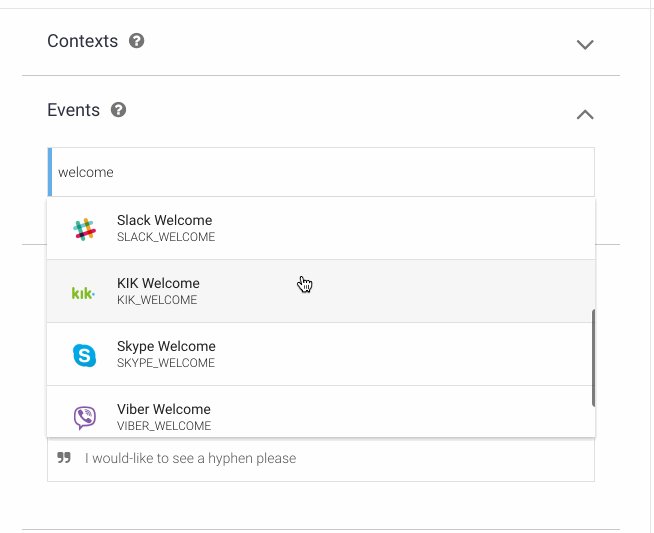
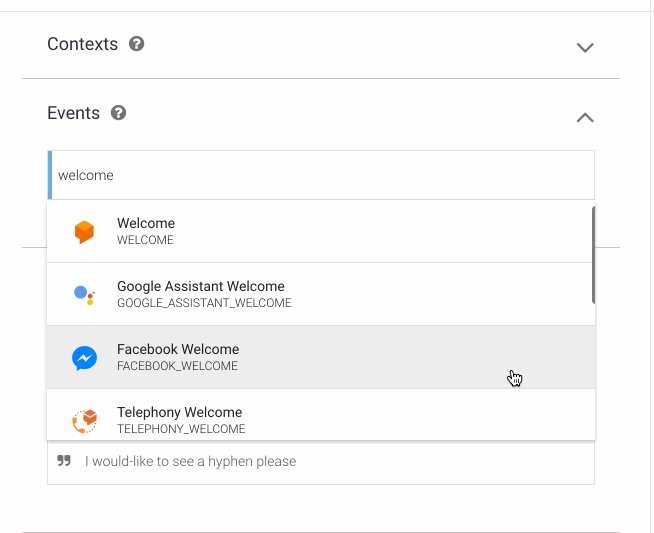
When you click inside the Event textbox in Dialogflow, you will notice in the autocomplete a bunch of CHANNEL_WELCOME events.

What are these welcome events?
In principle, this is the feature you should use to initiate conversations on different channels.
Take a look at this page in the documentation, for example:

The reason I say “in principle”, is because I haven’t been able to successfully implement the bot automatically sending a message at the start of the conversation for some of the channels.
Here is a little report card.
The general WELCOME event: NO
So if you add the regular WELCOME event into an intent, will it fire the corresponding intent automatically in the 1-click web demo integration?
No, it doesn’t. More on this later in this article.
Google Assistant welcome event: YES
The GOOGLE_ASSISTANT_WELCOME event works as expected. In the Actions on Google simulator, you will notice that as soon as you type
“Talk to <my test app>”
If you have an intent marked as GOOGLE_ASSISTANT_WELCOME, the response in that intent will automatically show up in your simulator.
Slack welcome event: NO
I also tried the Slack welcome event, and couldn’t get the conversation to start automatically.
Telegram welcome event: YES
So this is a bit more nuanced, because in Telegram there isn’t a button which says “Start chatting with this bot” (to the best of my knowledge), so you actually need to type the keyword /start. When you do that, the corresponding TELEGRAM_WELCOME event fires, and the intent’s response comes back as expected.
Other Channels
Here is the remaining list. I couldn’t get the FB Messenger welcome event to work either, but reading up stuff online tells me others have successfully managed it, so its quite possible I did something wrong here.
If you have tried it out, and would like to help me fill this out, please leave a comment under the post (plus any additional tips to get them to work, if you know of them).
ALEXA_WELCOME: ??
TELEPHONY_WELCOME: ??
FACEBOOK_WELCOME: (According to Eduardo’s comment below, it can be done by following the instructions on Facebook’s documentation. Check the link in the comment)
SKYPE_WELCOME: ??
VIBER_WELCOME: ??
Using a custom integration
However, when you start building out custom integrations (that is, you don’t use the 1-click integration from the Dialogflow console, but rather use the REST API to put together your own integration), you will be able to not only initiate the conversation with the user on any channel, but you can also get many other benefits. I have listed these benefits here.
Example of a custom integration initiating the conversation
In my custom website chatbot (I have now removed it from my website), I initiate the conversation with the user.
But this is only possible because I use a custom integration, and the system works as below:

(Note that the above image shows the overall custom website bot’s architecture. In the case of initiating the conversation, you need to send a message to the user before step 1, just as the chat window loads)
Push notifications
Another somewhat related question is sending push notifications in Dialogflow. A push notification is an “out-of-band” message sent by your agent to the user.
Since you can only respond when a request comes through, implementing push notifications in Dialogflow is also not supported natively.
So if you need to send push notifications, you need to follow the system described in this post.
Can you initiate the conversation from the webhook?
Since the webhook code is only executed after an intent triggers, and an intent (usually) triggers only when user sends a message to your Dialogflow agent, it follows that you cannot initiate the conversation from your webhook code.
A couple of things to note here:
- you CAN use the webhook code to trigger an event using a feature called followup events, but you can’t use it to initiate a conversation because there is nothing to trigger the webhook code in the first place (I am simplifying it a bit here, but the takeaway is that it cannot be done as of this writing)
- the custom integration code that I have described earlier resides outside of your Dialogflow agent while the webhook resides inside (or as part of) your Dialogflow agent – at least, that’s a good way to visualize it. So using custom integration code to initiate the conversation isn’t the same thing as using webhook to initiate a conversation.
An Example: Dialogflow Messenger
The Dialogflow Messenger integration allows you to add a chatbot to your website.
The interesting thing about the Dialogflow Messenger is that it can not only initiate the chat, but you can customize it so that it shows a different message on different pages of your website.
I will explain how in the rest of this article.
We start by creating a new Dialogflow ES agent.
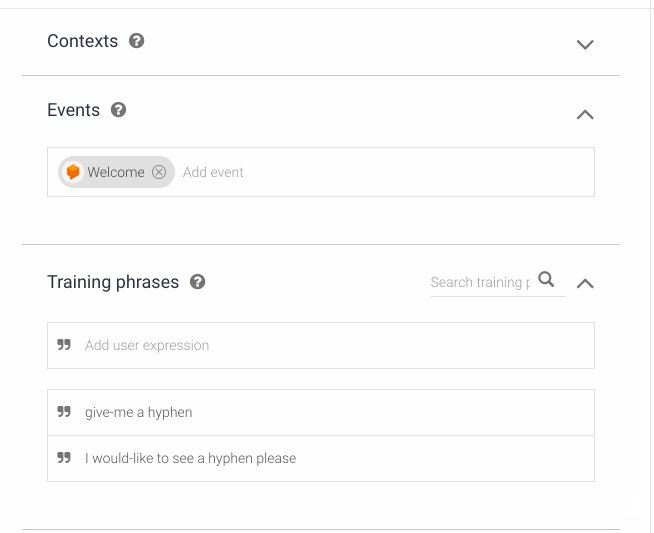
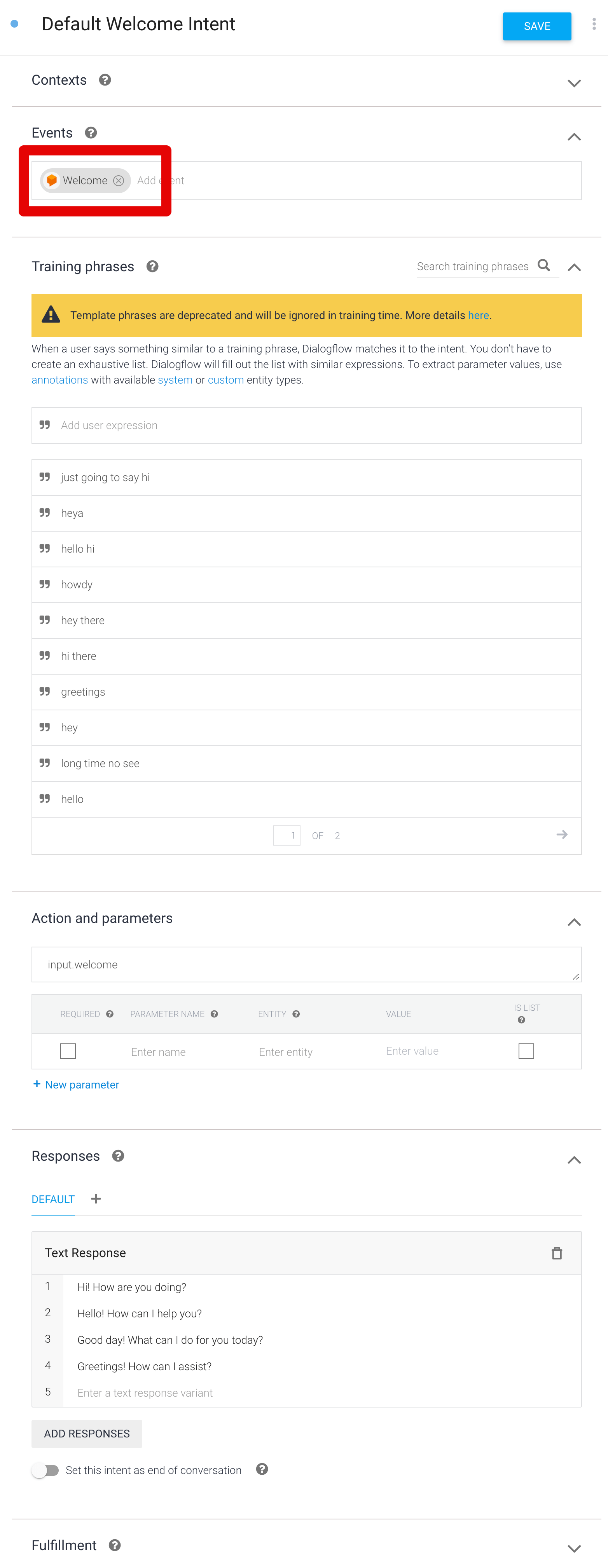
Here is what the Default Welcome Intent looks like. Notice that it already has the Welcome event.

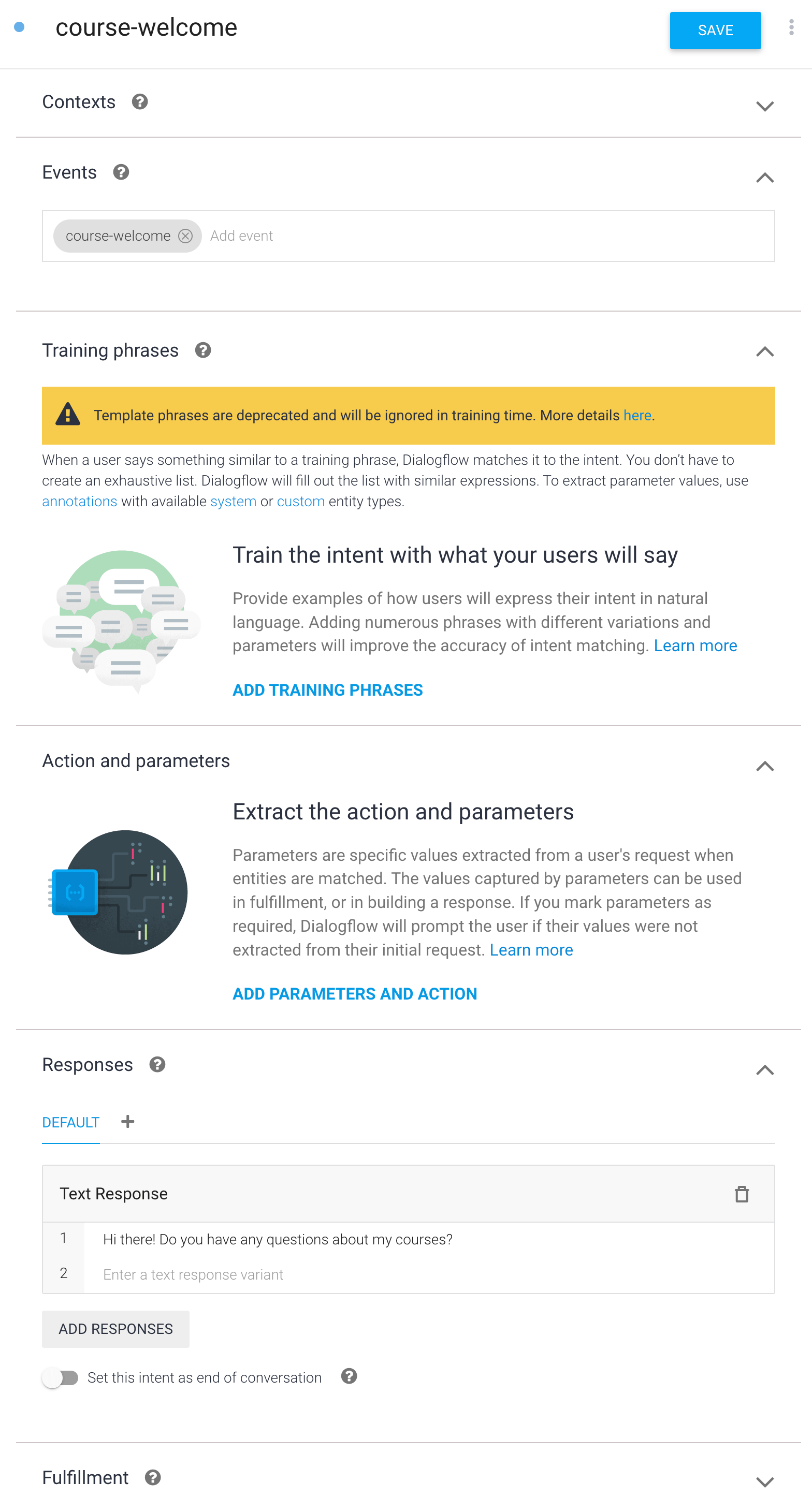
Now we will create a new intent called course-welcome. Add an event called course-welcome into the intent.

Then we will add another intent called app-welcome. The event for this intent is app-welcome.

By using these event names in the “intent” parameter of the Dialogflow Messenger embed code, we can trigger these three different intents, and corresponding show three different chat prompts based on user context.
This is the default embed code for the Dialogflow Messenger. Notice that it includes the Welcome event by default.

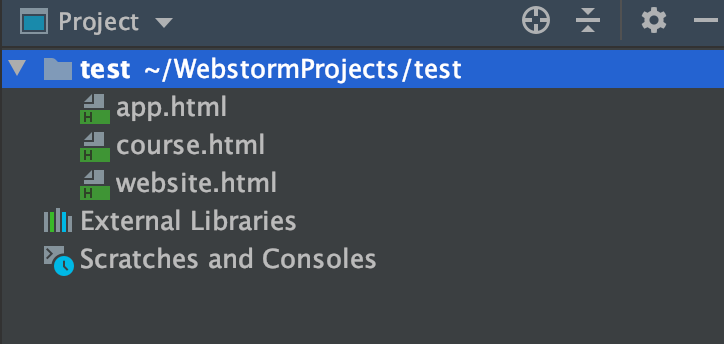
Now let us use different versions of the embed code in different pages. I simulate this by creating a dummy website with three pages on my local computer.

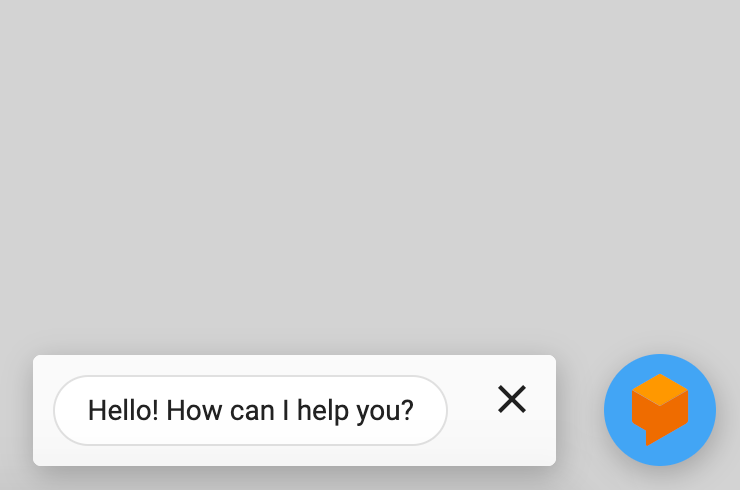
You can see the output of the different HTML files
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Website</title>
</head>
<body style="background-color: lightgray">
<script src="https://www.gstatic.com/dialogflow-console/fast/messenger/bootstrap.js?v=1"></script>
<df-messenger
intent="WELCOME"
chat-title="QuickstartTemplates"
agent-id="9520b2d3-5407-4033-b355-13fe9573e2a1"
language-code="en"
></df-messenger>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Course</title>
</head>
<body style="background-color: lightgray">
<script src="https://www.gstatic.com/dialogflow-console/fast/messenger/bootstrap.js?v=1"></script>
<df-messenger
intent="course-welcome"
chat-title="QuickstartTemplates"
agent-id="9520b2d3-5407-4033-b355-13fe9573e2a1"
language-code="en"
></df-messenger>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>App</title>
</head>
<body style="background-color: lightgray">
<script src="https://www.gstatic.com/dialogflow-console/fast/messenger/bootstrap.js?v=1"></script>
<df-messenger
intent="app-welcome"
chat-title="QuickstartTemplates"
agent-id="9520b2d3-5407-4033-b355-13fe9573e2a1"
language-code="en"
></df-messenger>
</body>
</html>
