Updating Dialogflow CX parameters from webhook
This article is a follow up to the chapter on Webhooks in my Learn Dialogflow CX course. You first need to go through those videos to be able to understand this tutorial.
The main thing that you need to do is understand the exact JSON format to use so that you can add, update or delete parameters from your Python webhook code.
For some context, this is what the code looks like before you add in the parameter updates:
@app.route('/getplanetattribute', methods=['POST'])
def webhook():
req = request.get_json(silent=True, force=True)
with open('request.json', 'w') as outfile:
json.dump(req, outfile)
planet = req.get('sessionInfo').get('parameters').get('planet')
attribute = req.get('sessionInfo').get('parameters').get('attribute')
jsonResponse = {
"fulfillment_response":
{
"messages": [
{
"text": {
"text": [
f'The {attribute} of {planet} is {planet}.{attribute}'
]
}
}
]
}
}
return jsonResponseThe Dialogflow CX documentation explains that you can set session parameters from your webhook in the Webhook response object.

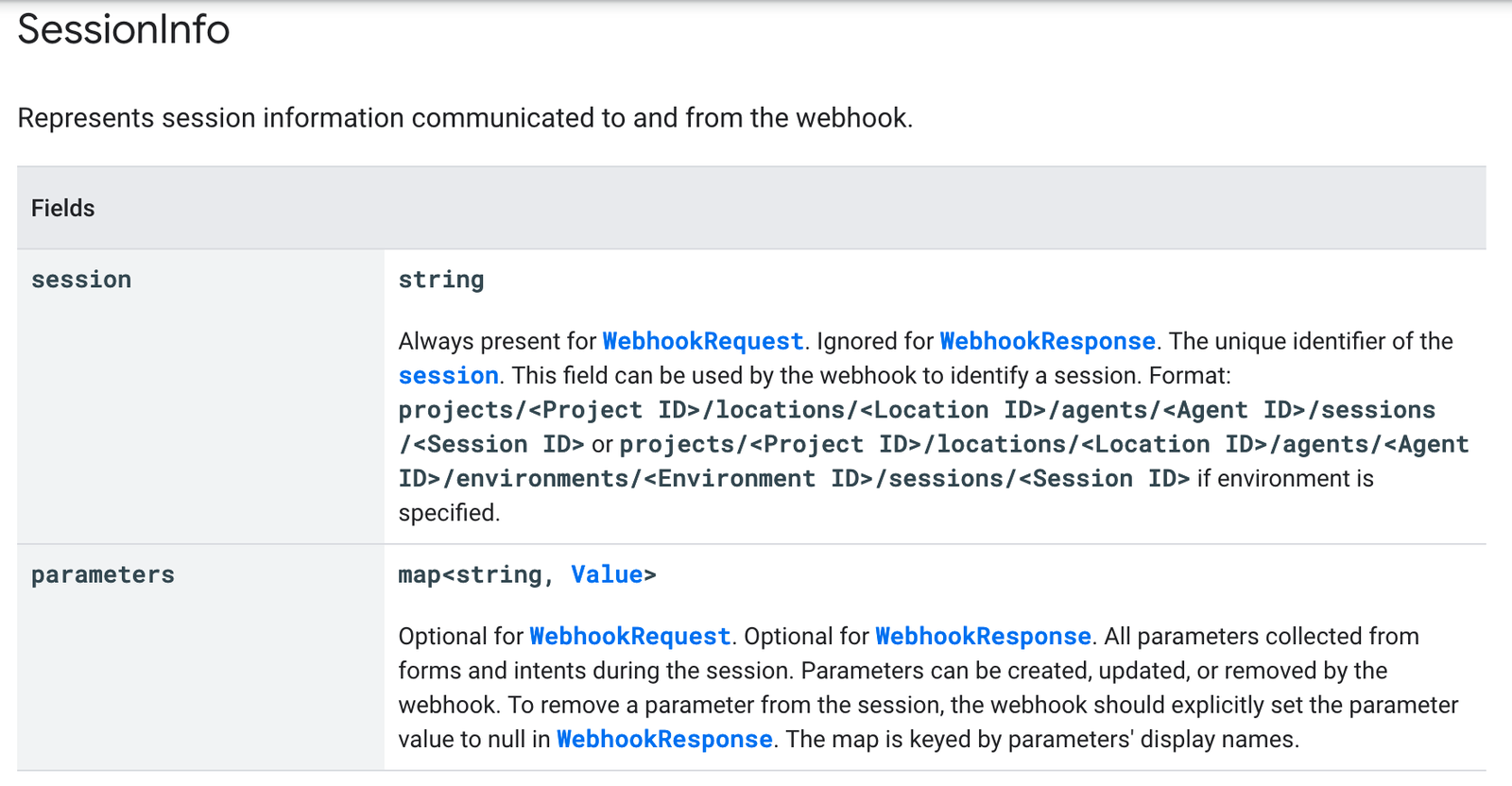
Let us take a look at the Webhook response object.

Finally, we can inspect the individual session info object

There are two fields you need to set: the session string (which you get from the Webhook request object) and the parameters map (i.e. another JSON object).
Add a new parameter
So you can modify the original code to add a new parameter.
@app.route('/getplanetattribute', methods=['POST'])
def webhook():
req = request.get_json(silent=True, force=True)
with open('request.json', 'w') as outfile:
json.dump(req, outfile)
planet = req.get('sessionInfo').get('parameters').get('planet')
attribute = req.get('sessionInfo').get('parameters').get('attribute')
session_name = req.get('sessionInfo').get('session')
jsonResponse = {
"fulfillment_response":
{
"messages": [
{
"text": {
"text": [
f'The {attribute} of {planet} is {planet}.{attribute}'
]
}
}
]
},
"session_info": {
"session": session_name,
"parameters": {
"new-param": "new param value"
}
}
}
return jsonResponseAs you can see, we get the “session” string from the incoming webhook request object in line number 8, and just use a simple JSON object to specify additional parameters.
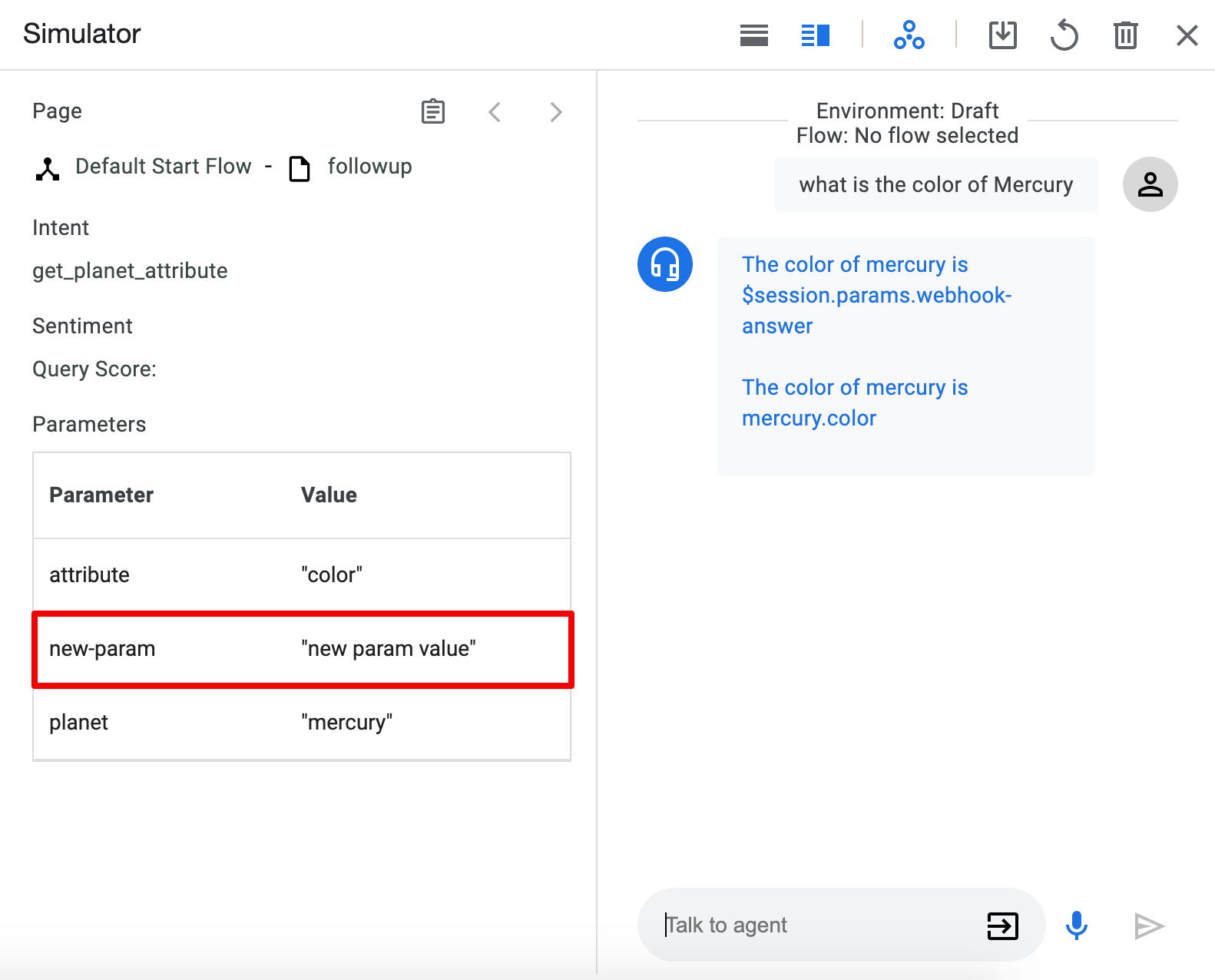
This is the result inside the Dialogflow simulator.

Update an existing parameter
Now let us update an existing parameter. Since I do not want to mess with the existing logic, I will just capitalize the planet name (line number 7) and send it back.
@app.route('/getplanetattribute', methods=['POST'])
def webhook():
req = request.get_json(silent=True, force=True)
with open('request.json', 'w') as outfile:
json.dump(req, outfile)
planet = req.get('sessionInfo').get('parameters').get('planet')
capitalized_planet = str(planet).capitalize()
attribute = req.get('sessionInfo').get('parameters').get('attribute')
session_name = req.get('sessionInfo').get('session')
jsonResponse = {
"fulfillment_response":
{
"messages": [
{
"text": {
"text": [
f'The {attribute} of {planet} is {planet}.{attribute}'
]
}
}
]
},
"session_info": {
"session": session_name,
"parameters": {
"new-param": "new param value",
"planet": capitalized_planet
}
}
}
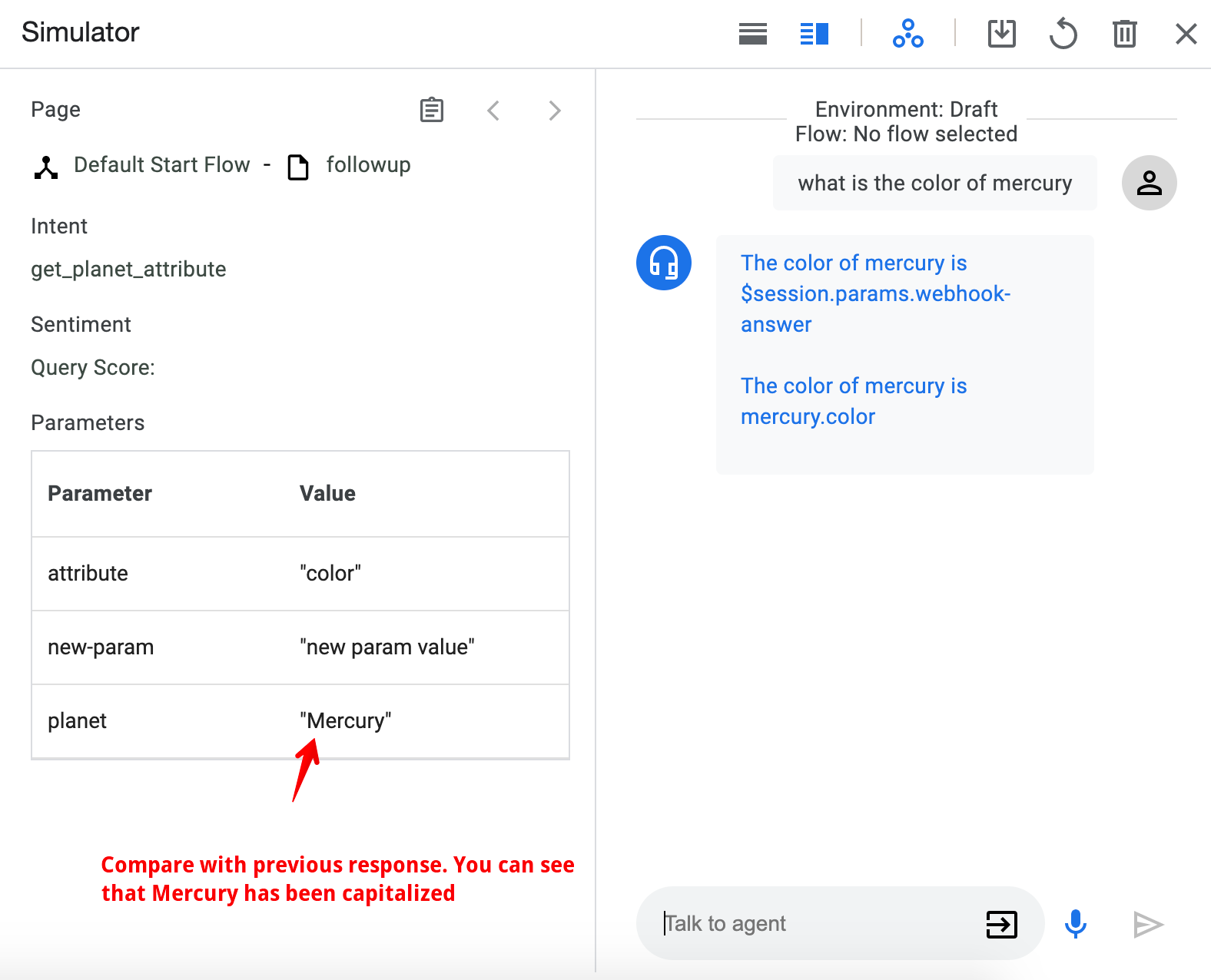
return jsonResponseThis is what the result looks like in the simulator:

Deleting a parameter
To delete a parameter, you have to set the value to “null” – the trick is to make sure it is the null value of the specific programming language you are using. In the case of Python, this happens to be None.
So let us set the value of the attribute to be null before sending the response back.
@app.route('/getplanetattribute', methods=['POST'])
def webhook():
req = request.get_json(silent=True, force=True)
with open('request.json', 'w') as outfile:
json.dump(req, outfile)
planet = req.get('sessionInfo').get('parameters').get('planet')
capitalized_planet = str(planet).capitalize()
attribute = req.get('sessionInfo').get('parameters').get('attribute')
session_name = req.get('sessionInfo').get('session')
jsonResponse = {
"fulfillment_response":
{
"messages": [
{
"text": {
"text": [
f'The {attribute} of {planet} is {planet}.{attribute}'
]
}
}
]
},
"session_info": {
"session": session_name,
"parameters": {
"new-param": "new param value",
"planet": capitalized_planet,
"attribute": None
}
}
}
return jsonResponseNotice that I set the value of attribute to None in line 29, just before I send back the response.
In the simulator, you can now see that the “attribute” parameter has disappeared from the table of parameter values entirely. This means you have successfully deleted the parameter from the session.

